پورتلت صفحه شخصی اساتید

معرفی پرتلت صفحه شخصی اساتید
صفحه شخصی اساتید بستری جامع برای معرفی اعضای هیئت علمی دانشگاه است که اطلاعات کاملی از سوابق آموزشی، پژوهشی و اجرایی اساتید را در اختیار کاربران قرار میدهد. این صفحه بهمنظور تسهیل ارتباط دانشجویان، پژوهشگران و همکاران علمی با اساتید طراحی شده است و شامل بخشهای متنوعی میباشد.ویژگیهای صفحه شخصی اساتید
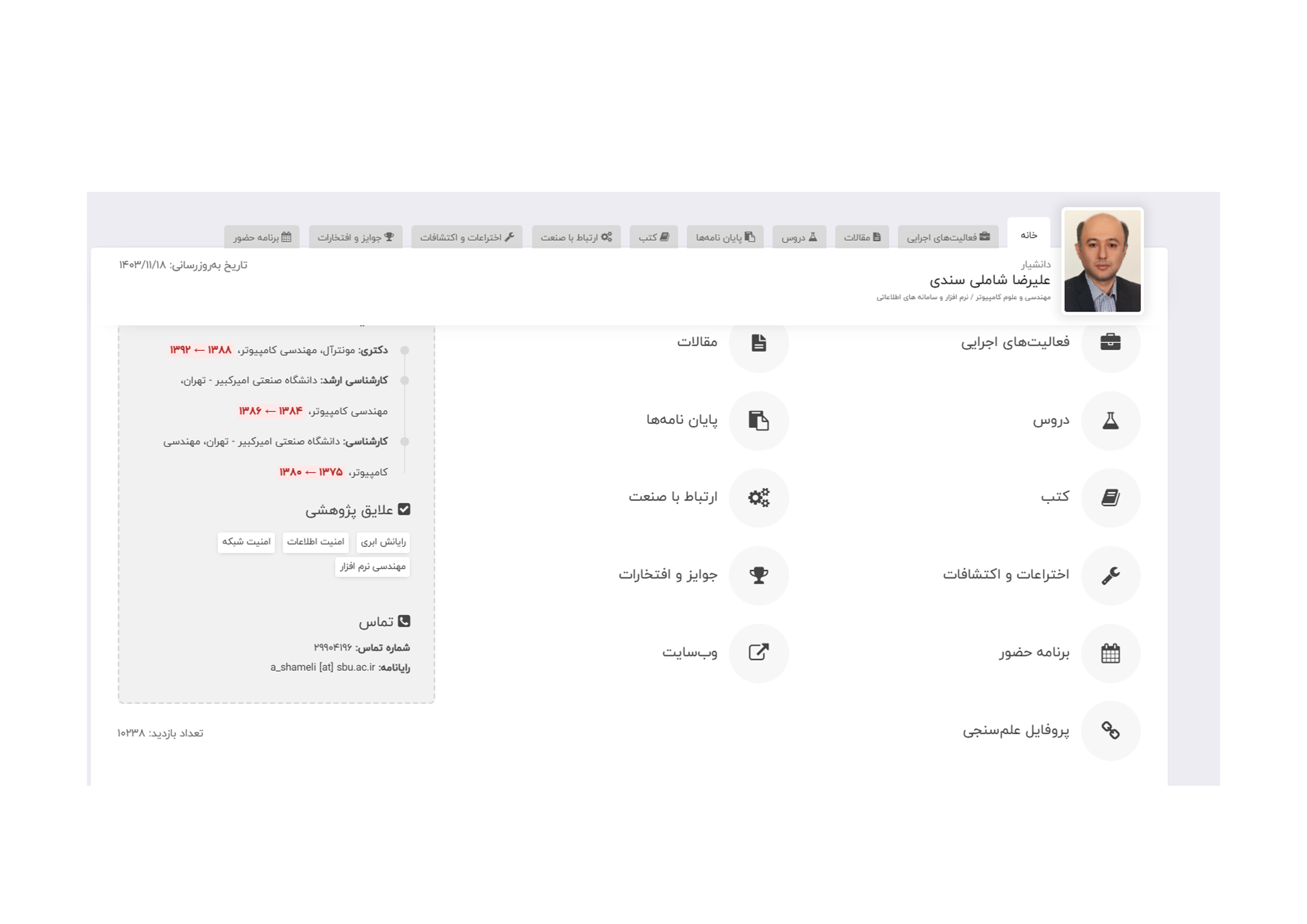
1. اطلاعات عمومی و تماسدر این بخش اطلاعات پایهای استاد شامل نام و نام خانوادگی، تصویر، ایمیل دانشگاهی، تلفن تماس و در صورت وجود، وبسایت شخصی نمایش داده میشود. این اطلاعات به کاربران کمک میکند تا راههای ارتباطی با استاد را بهسادگی پیدا کنند.
2. مرتبه علمی و وابستگی سازمانی
مرتبه علمی استاد (مانند استادیار، دانشیار یا استاد)، وضعیت استخدامی، دانشکده و گروه آموزشی مرتبط در این بخش ذکر میشود.
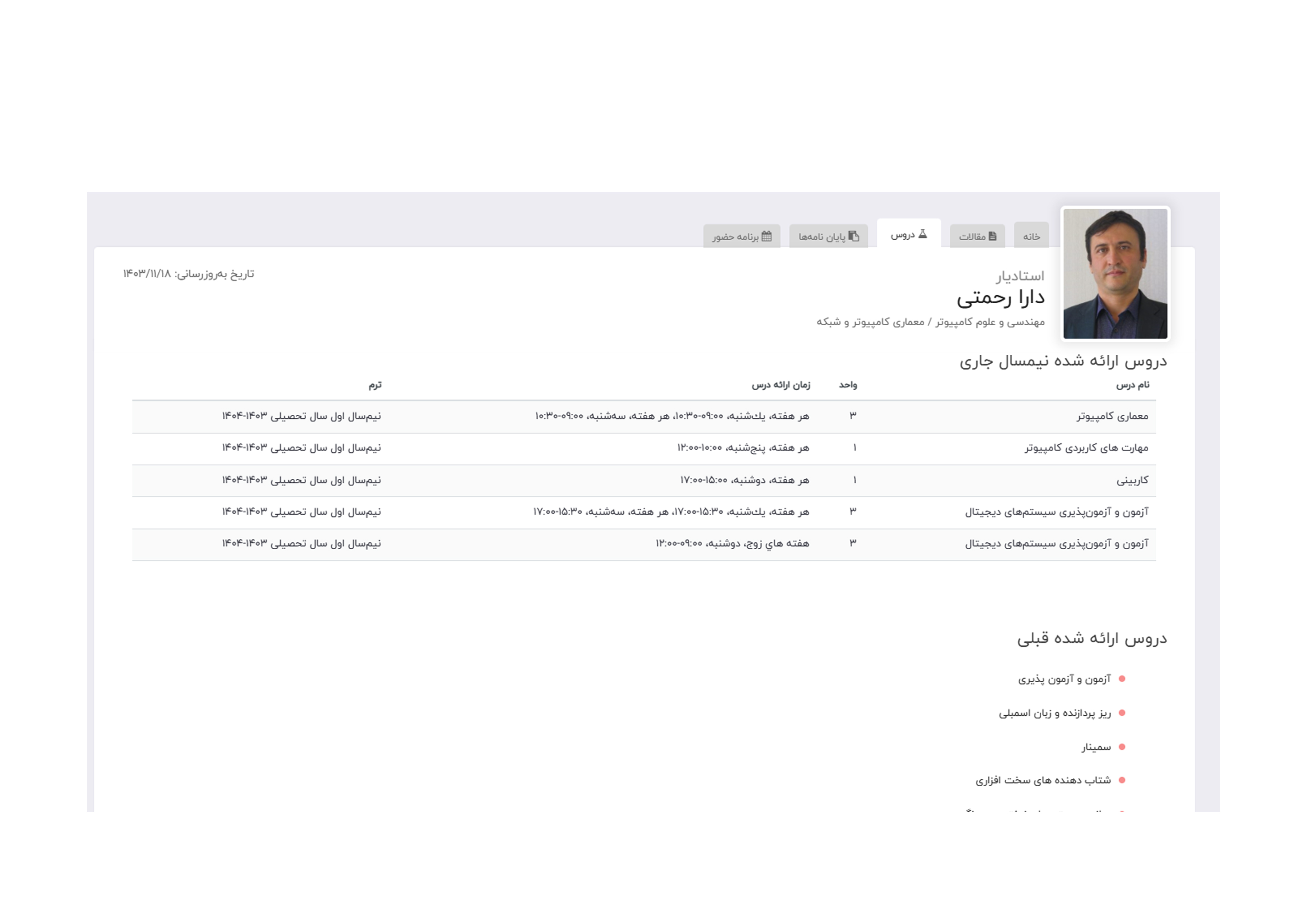
3. دروس ارائهشده
این قسمت شامل لیست دروسی است که استاد در ترمهای جاری و گذشته ارائه داده است. اطلاعاتی مانند نام درس، کد درس، تعداد واحد و نوع درس (تئوری یا عملی) نیز نمایش داده میشود.
4. تحصیلات و سوابق آموزشی
مدارک تحصیلی استاد، نام دانشگاههایی که در آن تحصیل کرده، رشته و گرایش تحصیلی و مقاطع تحصیلی (کارشناسی، کارشناسی ارشد، دکتری) در این بخش ارائه میشود.
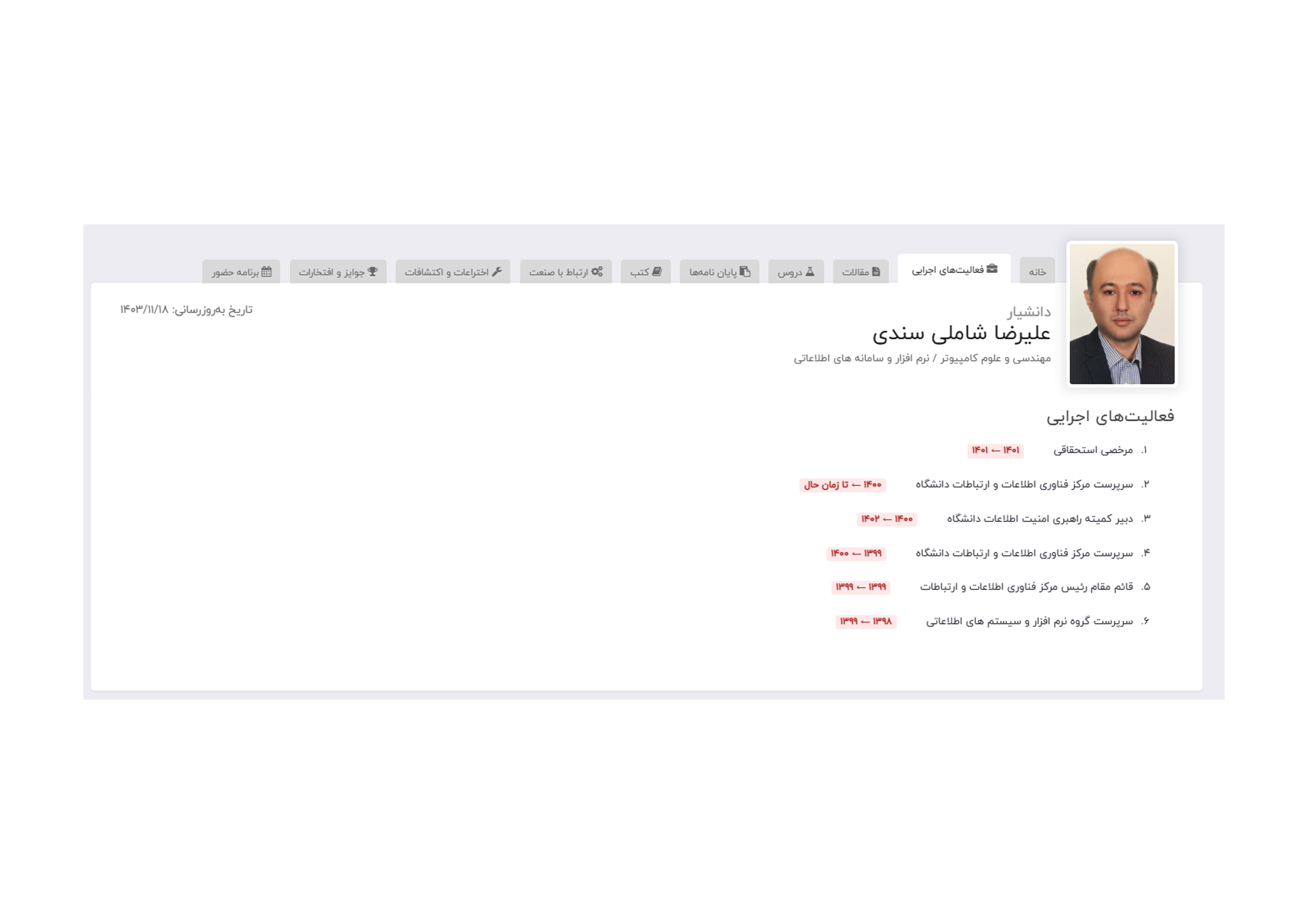
5. فعالیتهای اجرایی
سوابق اجرایی استاد شامل مسئولیتهای مدیریتی و اجرایی وی در دانشگاه یا سایر مؤسسات علمی و صنعتی قابل مشاهده است.
6. سوابق پژوهشی و علمی
این بخش به معرفی فعالیتهای علمی و پژوهشی استاد میپردازد که شامل موارد زیر است:
o جوایز و افتخارات علمی
o تألیفات و کتب منتشرشده
o مقالات کنفرانسی و ژورنالی
o اختراعات و اکتشافات
o همکاریهای صنعتی و ارتباط با صنعت
7. پایاننامهها و دانشجویان تحت راهنمایی
اطلاعات مربوط به پایاننامههای کارشناسی ارشد و دکتری که تحت راهنمایی استاد بودهاند، همراه با نام دانشجویان و عناوین پایاننامههای آنها ارائه میشود.
8. علایق پژوهشی
در این بخش حوزههای تحقیقاتی و تخصصی استاد مشخص شده است تا پژوهشگران و دانشجویان بتوانند زمینههای همکاری علمی مشترک را شناسایی کنند.
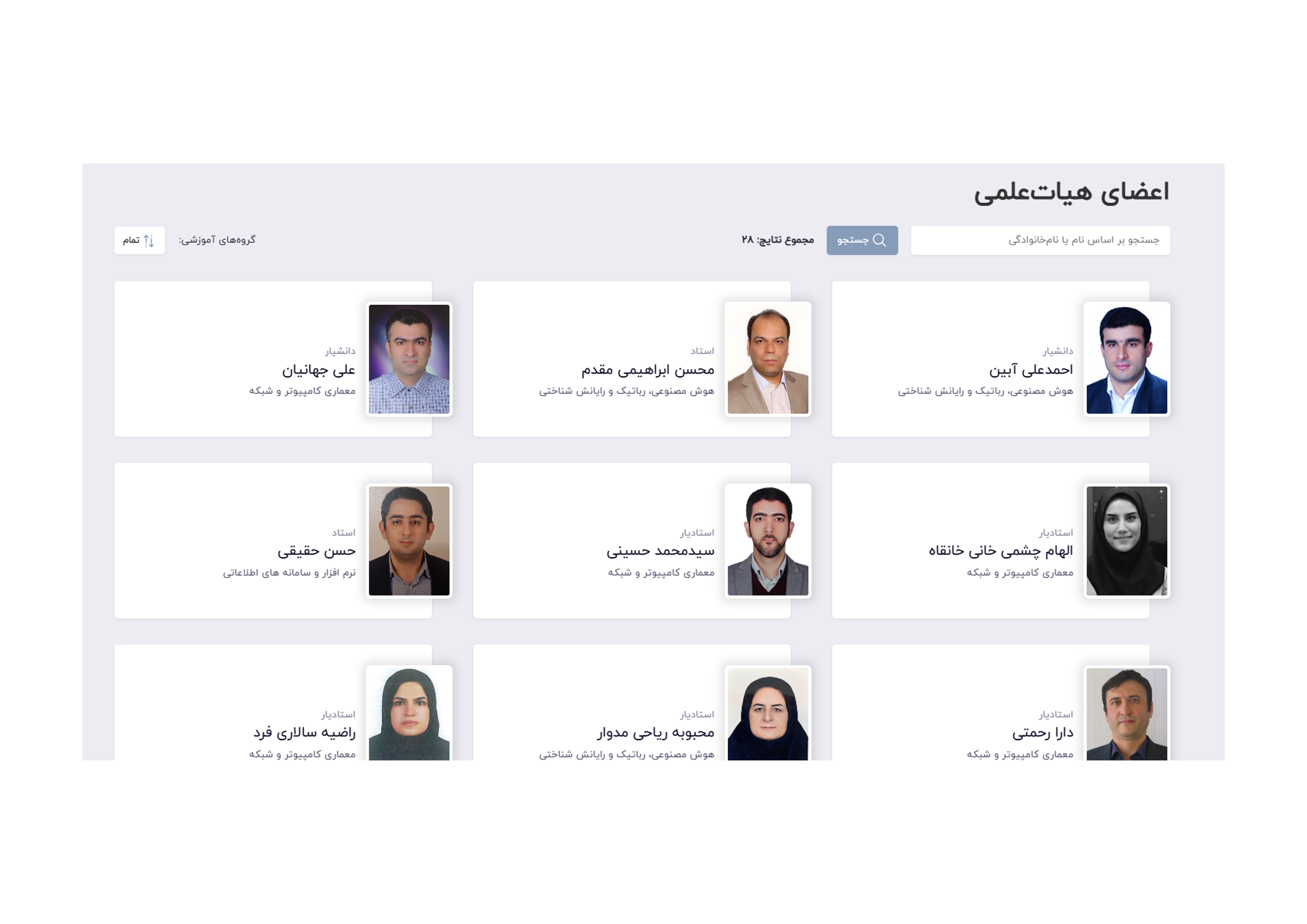
نمونه تصاویر پرتلت